See This Report on Orthodontic Web Design
Wiki Article
Orthodontic Web Design Fundamentals Explained
Table of ContentsAn Unbiased View of Orthodontic Web DesignSome Ideas on Orthodontic Web Design You Should KnowThe Best Guide To Orthodontic Web DesignOrthodontic Web Design Fundamentals ExplainedThe Single Strategy To Use For Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specific branch of dental care that is worried with diagnosing, dealing with and stopping malocclusions (poor bites) and other irregularities in the jaw area and face. Orthodontists are specifically educated to correct these troubles and to restore health and wellness, functionality and a gorgeous visual appearance to the smile. Though orthodontics was initially targeted at dealing with youngsters and teens, nearly one third of orthodontic people are currently adults.
An overbite refers to the protrusion of the maxilla (upper jaw) family member to the jaw (reduced jaw). An overbite gives the smile a "toothy" appearance and the chin appears like it has receded. An underbite, likewise referred to as a negative underjet, describes the protrusion of the jaw (reduced jaw) in relationship to the maxilla (upper jaw).
Orthodontic dentistry uses strategies which will certainly realign the teeth and revitalize the smile. There are numerous therapies the orthodontist might utilize, depending on the results of breathtaking X-rays, research study models (bite impacts), and a comprehensive visual evaluation.
Virtual appointments & online treatments get on the rise in orthodontics. The premise is easy: an individual submits photos of their teeth via an orthodontic website (or application), and after that the orthodontist gets in touch with the client using video conference to review the images and review therapies. Supplying online examinations is hassle-free for the person.
Orthodontic Web Design Can Be Fun For Everyone
Virtual treatments & assessments during the coronavirus shutdown are an important method to continue connecting with patients. Keep communication with clients this is CRITICAL!Provide patients a reason to proceed making payments if they are able. Orthopreneur has implemented online treatments & appointments on loads of orthodontic sites.
We are building a website for a new oral client and wondering if there is a design template finest suited for this section (medical, health wellness, oral). We have experience with SS themes yet with a lot of brand-new templates and a business a bit various than the main emphasis group of SS - searching for some suggestions on template selection Ideally it's the appropriate mix of expertise and contemporary style - ideal for a customer encountering group of people and clients.

4 Simple Techniques For Orthodontic Web Design
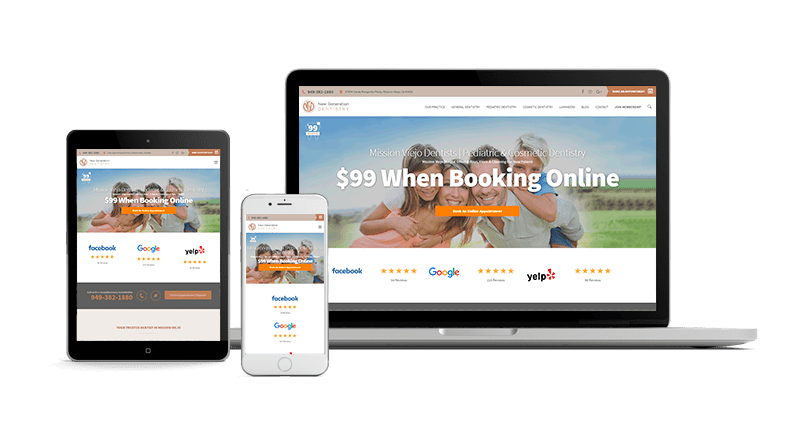
Number 1: The very same image from a responsive web site, shown on three different devices. A web site is at the center of any kind of orthodontic method's on the internet presence, and a well-designed site can lead to even more new person call, greater conversion prices, and far better exposure in the community. But offered all the choices for constructing a brand-new web site, there are some key characteristics site link that must be taken into consideration.

This suggests that the navigation, photos, and format of the content modification based upon whether the visitor is utilizing a phone, tablet, or desktop. For instance, a mobile website will certainly have images enhanced for the smaller sized display of a mobile phone or tablet computer, and will certainly have the created content oriented vertically so an individual can scroll via the site conveniently.
The website revealed in Number 1 was created to be responsive; it presents the same material in a different way for different tools. You can see that all show the first photo a visitor sees when showing up on the internet site, but making use of 3 various watching systems. The left photo is the desktop version of the site.
Orthodontic Web Design for Beginners
The photo on the right is from an iPhone. A lower-resolution version of the photo is loaded to make sure that it can be downloaded and install quicker with the slower connection rates of a phone. This image is additionally much narrower to accommodate the slim screen of smartphones in picture setting. The image in the center shows an iPad loading the same website.By making a website responsive, the orthodontist just requires to keep one variation of the web site because that version will certainly fill in any type of device. This makes maintaining the website a lot go to this website simpler, given that there is just one copy of the platform. On top of that, with a receptive website, all material is readily available in a similar viewing experience to all visitors to the website.
The medical professional can have self-confidence that the site is loading well on all devices, given that the website is made to respond to the different screens. This is particularly true for the modern site that competes versus the consistent web content creation of social media and blogging.
Not known Details About Orthodontic Web Design
We have actually located that the mindful choice of a couple of effective words and images can make a solid perception on a visitor. In Figure 2, the physician's tag line "When art and science integrate, the outcome is a Dr Sellers' smile" is unique and unforgettable (Orthodontic Web Design). This is matched by a powerful image of an individual receiving CBCT to demonstrate using technologyReport this wiki page